每个人在进入计算机图形学的世界中,都有一个同样的困惑,三维世界中的三维坐标是如何被转换成屏幕上的二维坐标的,我如何在屏幕上找到一个点(二维点)对应三维世界中的点(三维点)呢?
要理解其中的过程,对学习计算机图形学是非常重要的。这里,我假设你已经了解计算机图形学中一些基本的数学知识,例如向量和矩阵,也知道矩阵在图形变换中起到的作用。如果不清楚这些概念,或者想重温一下这些数学知识,可以看看我的其他文章。
三维世界中的坐标转换成二维世界中的坐标的这个转换过程,也可以看做矩阵的变换,这个变换矩阵将三维坐标转换成屏幕上的二维坐标,但是这个过程比较复杂,想了解这个过程,我建议你找一本计算机图形学原理的书阅读,如果你只是想简单的了解下opengl/webgl中的坐标系和矩阵转换可以看以下几篇文章。
在上面的文章中,我介绍过投影矩阵,投影矩阵的作用就是将一个3D的场景投影在屏幕上成为一个2D的图片,这不就是本节内容的主题吗?
有朋友在看过我前面几篇文章后,有很多疑问,对OpenGL的渲染原理还是很模糊,不理解投影矩阵的作用和证明?所以,我打算再好好讲一讲这个内容,一步一步的去研究如何将3D空间中的点坐标转化为屏幕坐标。
再次简要说明一下投影矩阵,主要讲解透视投影矩阵。

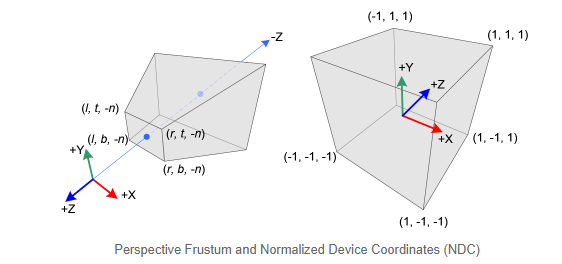
请看上图左边的图形,它是透视投影的一个模型。其中近平面(梯子锥形中离坐标系近的平面)是投影面,三维空间中的点与坐标系原点连成一条直线与近平面相交形成一个点,这个点就是三维点在屏幕上的二维坐标(现在你可以这样简单理解,其实真实情况还会做一些转换),如果直线与近平面没有交点,就表示三维空间中的点并不会渲染在屏幕上。
这个过程模拟的就是我们人眼的实际观察过程,人眼所能看到的范围也是一个近似锥形的空间,而近平面就是视网膜,外界中的物体投影在视网膜上,所以我们能看见外面的世界,坐标系的原点就是眼睛(或者叫摄像机)。
其实在写程序中,理解这个过程比会计算证明这个过程更重要,因为你在工作中基本不会去证明或者计算一个透视投影矩阵,因为写代码时,这些矩阵都是现有的,你可以直接使用。
在下一篇文章中,我将详细介绍三维点到二维点的计算过程,一步步模拟计算机处理的过程。
(完)