今天花了一些时间优化了网站的搜索功能。
之前的网站搜索功能实现比较简单。过程大致如下:
由于这个搜索功能只考虑了文章的标题和描述,没有搜索文章的内容,功能很弱,无法满足一般的搜索需求,所以一直计划着改进这个搜索功能。接下来的内容,都是我在尝试改进的过程中查找到的资料,在这里分享给大家。
LunrJs是一个用于浏览器的小型全文搜索库。
可以通过npm安装。
npm install lunr
也可以通过script嵌入到页面中。
<script src="https://unpkg.com/lunr/lunr.js"></script>
使用方式如下。
准备搜索的documents参数。
var documents = [{
"name": "Lunr",
"text": "Like Solr, but much smaller, and not as bright."
}, {
"name": "React",
"text": "A JavaScript library for building user interfaces."
}, {
"name": "Lodash",
"text": "A modern JavaScript utility library delivering modularity, performance & extras."
}]
使用documents创建index,想要在text字段中搜索,name是标识符。
var idx = lunr(function () {
this.ref('name')
this.field('text')
documents.forEach(function (doc) {
this.add(doc)
}, this)
})
idx.search("bright");
[
{
"ref": "Lunr",
"score": 1.136,
"matchData": {
"metadata": {
"bright": {
"text": {}
}
}
}
}
]
ref表示创建index时的标识符。score表示分数,表示该页面的匹配程度,分数越高,匹配度越高。matchData表示匹配的数据。
使用Lunr,完全可以满足网站内部的搜索,感兴趣的可以试试。
一些机构提供了自定义搜索引擎的界面,可以嵌入到网站内使用,有付费的也有免费的。下面我介绍两个比较好且免费的,谷歌和bing。
google Programmable Search Engine,谷歌提供的可以免费使用的自定义搜索引擎。
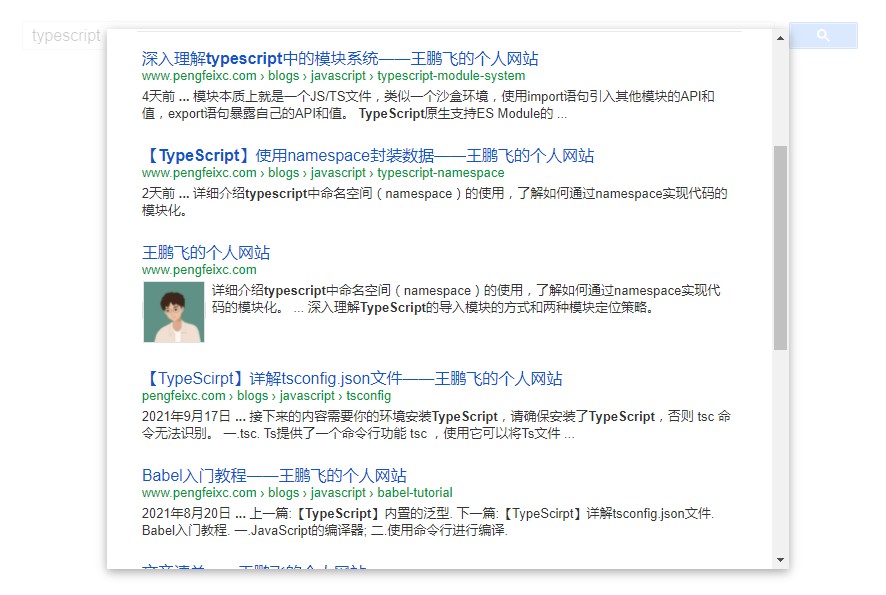
优点自然不用说,就是将谷歌搜索引擎嵌入到网站内部,可以限定搜索内容的范围,例如限定在本网站。下面是我使用google自定义搜索引擎搜索本站内容下的页面,搜索关键字为typescirpt。

缺点就是有墙,需要vpn翻墙。
所以很可惜,因为需要梯子,我放弃了google搜索引擎。希望能有一天可以不用vpn也能用上google搜索吧。
必应也提供了自定义搜索引擎,与google的功能差不多,界面也可以完全自定义,而且不需要翻墙哦。
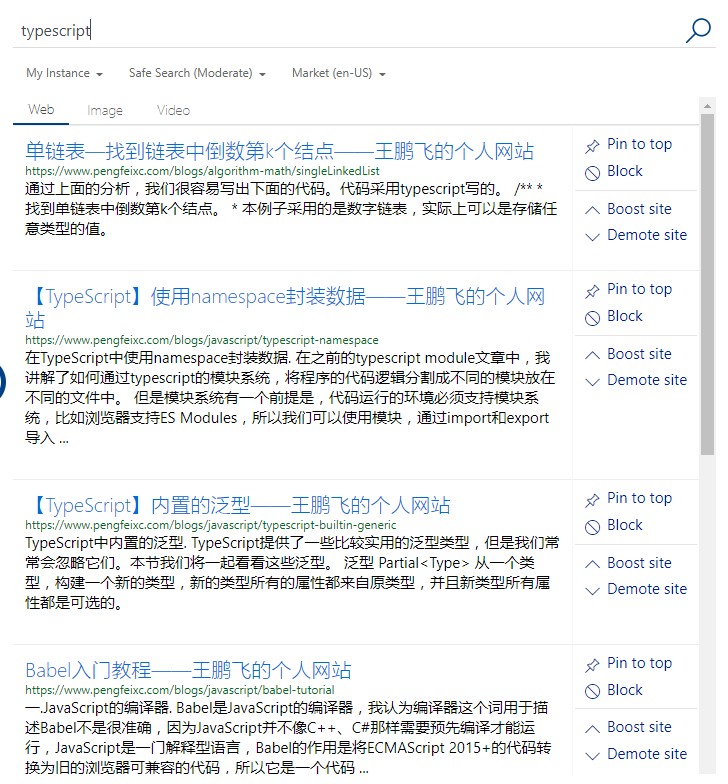
下图是我试用,bing自定义搜索引擎,搜索我的网站下的内容截图。

按照官方教程,自定义完成后,可以嵌入到个人网站内,免费使用,十分方便。
但是使用此功能,需要订阅Azure的服务,虽然是免费的,但是订阅时,需要提供外汇银行卡。所以想要使用bing自定义搜索引擎,要提前办一张visa卡哦。
最简单的方法,就是直接利用google、bing和百度的浏览器搜索功能。
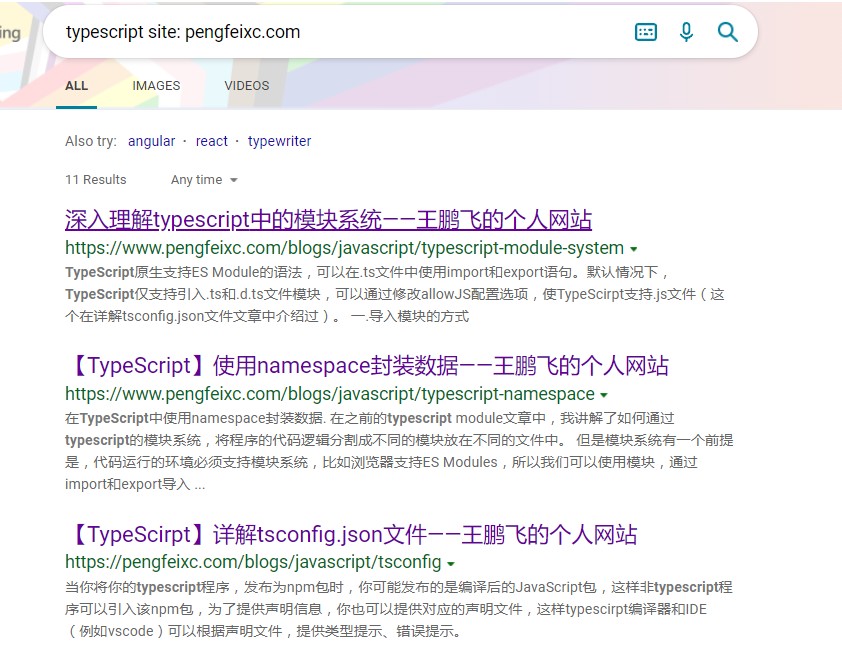
这也是目前(2021年09月27日)我选择的方式,我选择的是bing。这里主要是利用到一个技巧,当我们使用bing搜索时,可以限定搜索某个域名下的内容。例如在我的网站内搜索"typescript"时,可以在浏览器搜索框输入以下文字。
typescript site: pengfeixc.com
以下是我用bing搜索的图片。

所以,只需要在网站内部,跳转到bing,并且指定搜索内容就可以了。
可以通过search api指定query字符串的方式,这里列出了所有查询字符串参数。
参考文档,使用以下格式的url就可以打开bing搜索,在指定域名下查询指定内容。
https://bing.com/search?q=<查找的内容>%20site%3A+<指定的域名>
其中%20和%3A是html编码,因为url地址栏不支持特殊字符。戳这里查看html编码字符。
希望,以上内容可以帮到大家。
(完)