本篇文章是一篇译文。
| 原文 | When does React re-render components? |
|---|---|
| 作者 | Felix |
| 翻译 | Wang Pengfei |

众所周知,React通过只更新变化的UI界面,给用户提供了一个效率很高体验。
当深入研究React渲染机制,有一些术语概念比较难以理解。很长一段时间内,我不清楚VDOM是什么或者说React是如何决定去重渲染组件的。
在这篇文章的第一部分,我将会解释与React渲染相关的一些比较重要的概念,并且讲清楚React是如何决定去渲染一个组件的。
在文章的最后,我将会告诉你如何去组织优化你的React应用,来提高效率。
如果,读了这篇文章之后,你有一些问题或者发现了一些错误,你可以在文章下方留言或者给我发邮件。
目录
forceUpdate函数如果我们想要理解React是如何渲染的,重渲染是如何工作的,那么最好的方法是取理解react在背后做了哪些事。
渲染是一个可以在不同抽象层级上理解的术语。不同场景下,它有着不同的含义。但是最终无论在任何场景下,它都被描述为生成一个图片的过程。
但是首先,我们必须去理解文档对象模型(DOM, Document Object Model)是什么:
"The W3C Document Object Model (DOM) is a platform and language-neutral interface that allows programs and scripts to dynamically access and update the content, structure, and style of a document."
用白话来说,DOM就是当你打开一个网页,你在屏幕上看到的任何东西,这些东西都是通过标记语言HTML表达的。
浏览器允许JavaScript语言通过API修改DOM: 全局document对象代表了HTML DOM的状态,并且为用户(程序员)提供了一些可以修改DOM的函数接口。
你可以使用JavaScript通过DOM编程接口去修改DOM,例如document.write、Node.appendChild和Element.setAttribute等函数。
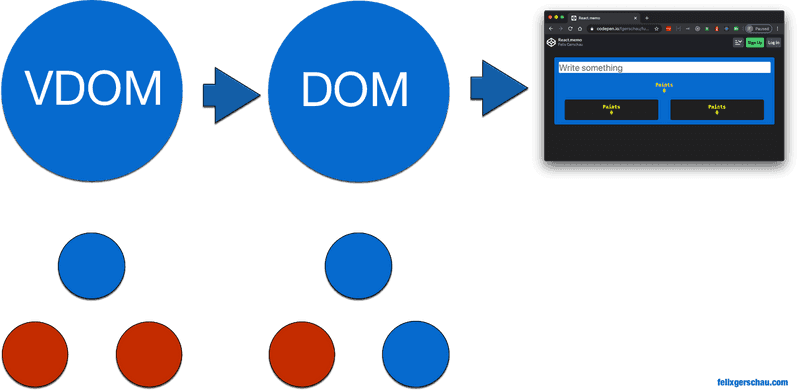
React提供了另外一个DOM树,叫做虚拟树(VDOM, virtual dom), 它是基于DOM的另一个抽象层级。它由React应用元素组成。
一个React应用的state发生改变,首先会被应用于VDOM。如果VDOM的新state改变触发了UI的改变,ReactDOM库会通过只更新需要更新的部分来高效的去更新界面。
例如,如果只有一个元素的属性(attribute)发生了改变,React将会通过document.setAttribute(或者其他类似的东西)只更新Html元素的的属性。

红色的点表示DOM树的更新。更新VDOM并不会触发真实DOM的更新。
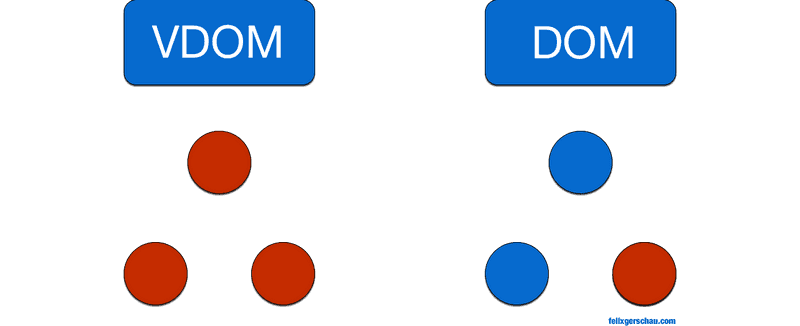
当VDOM更新时,React将会比较此时的VDOM和之前的VDOM的快照。如果没有发生变化,真实的DOM不会改变。将新的VDOM与旧的VDOM比较的过程,称之为对比(diffing)。
由于真实的DOM更新会触发界面的重绘,所以真实的DOM更新是非常缓慢的。React通过减少更新的机会,大大提高了DOM更新的效率。
因此,我们必须认识到原生DOM与虚拟DOM更新的差异。
想要了解更多关于它们是如何工作的,请阅读react的相关文档reconciliation。
当我们讨论React的渲染时,我们通常讨论的是render函数,它们并不总是触发一个界面UI的更新。
让我一起看一个例子:
const App = () => {
const [message, setMessage] = React.useState('');
return (
<>
<Tile message={message} />
<Tile />
</>
);
};
在函数组件中,函数的执行等价于类组件中render函数的执行。
当父组件的state发生改变时(在这个例子中是App), 两个Title组件将会重新渲染(re-render),即使第二个没有接受任何属性(props)。 这使render函数被调用三次,但是实际的DOM修改仅在第一个Title组件中产生。 
红色的点表示渲染。在React中,这意味着render函数执行。在真实DOM中,这意味着UI的重绘。
有一个好消息是你并不需要为界面的重绘的效率担心太多,React早已为你优化了很多,提高了效率。
坏消息是:所有这些左侧的红色点意味着这三个组件的render函数都执行了。
这些render函数执行有两个缺点:
第一点存在争议,但是这并不重要,因为React已经非常高效的去做了这件事。危险存在于你写的那部分代码在每次React渲染时都重复执行了。
在上面的例子中,我们有一个小的组件树。但是想像一下,如果每一个结点都有许多的孩子结点,并且这些孩子结点都可能拥有它们的子组件时,会发生什么。我们将看到我们如何去优化这些。
React开发者工具,可以在Components -> View Settings -> Highlight updates when components render中可以设置高亮渲染。这会使用看到虚拟渲染( virtual renders)。
如果你想看到原生渲染(native re-renders),你可以在谷歌开发者工具中设置:dot menu on the right -> More tools -> Rendering -> Paint flashing。
现在点击你的app,首先React重渲染高亮,接着原生渲染,并且你会看到React做了多少优化渲染的工作。
在之前,我们看到了什么导致了UI的重绘,但是React组件的渲染函数是什么时候执行的呢?
React计划每次渲染执行都是在组件的状态发生改变时。
计划一次渲染意味着render函数并不是立即执行的。React将会寻找一个最佳时机。
改变状态意味着React会触发一个更新,当我们调用setState函数时(在React hook中,使用useState)。这不仅仅意味着组件的render函数将会执行,同样意味着,它的子组件都将执行,无论它们的props是否发生改变。
如果你的app缺少一个合理的结构,那么运行时与你的期望相比可能会执行更多的javascript代码,因为更新一个父节点也意味着执行它所有的子节点的render函数。
在文章的最后一个部分,我们将看到一些建议,它会帮助你提前阻止这些情况的发生。
当一个组件的props改变时,但是组件并不更新可能有两点原因:
setState没有以正确的方式更新props。正如我们之前看到的那样,当你调用setState函数去改变一个state时(或者在函数组件中通过useStatehook,提供了一个函数)React将会重新渲染组件。
最终结果是,因此,当父组件的状态通过这些函数之一发生变化时,子组件才会更新。
直接改变这些props对象是不被允许的,因为这并不会触发任何改变,React不会注意到这些变化。
this.props.user.name = 'Felix';
不要做这种事!
你可以在父组件中这样更新state,而不是像上面那样更新子组件的props:
const Parent = () => {
const [user, setUser] = React.useState({ name: 'Felix' });
const handleInput = (e) => {
e.preventDefault();
setUser({
...user,
name: e.target.value,
});
};
return (
<>
<input onChange={handleInput} value={user.name} />
<Child user={user} />
</>
);
};
const Child = ({ user }) => (
<h1>{user.name}</h1>
);
通过相应的React函数去更新state是很重要的。你可以在这里找到Codepen demo。
注意我是如何通过setUser更新state的,它是我通过useState钩子获得的。在class组件中与this.setState是等价的。
在我进行React相关React工作的这两年里,我从来没遇到过需要强制组件更新的情况。如果你阅读这篇文章的目的是想要强制更新组件,我强烈建议你从文章的开头读这篇文章,因为通常会有一个更好的方式去处理这些没有更新的组件。
然而,如果你真的需要去强制更新一个组件,你可以使用如下方式:
forceUpdate函数 #这是一个最明显的方式。在React类组件中,你可以通过调用这个方法,强制重渲染一个组件:
this.forceUpdate();
在React hooks中,forceUpdate函数是无法使用的。你可以使用如下方式强制更新组件,并且不更改组件的state:
const [state, updateState] = React.useState();
const forceUpdate = React.useCallback(() => updateState({}), []);
我在StackOverflow中找到这个方式的,你或许永远用不上它。
我希望这篇文章可以让你更好的理解React的渲染机制,了解它是如何工作的,并且你可以做哪些工作。关于这篇文章,为了更好的理解React的渲染机制,我做了一些额外的研究。我想要去写更多的关于前端性能的东西,所以如果你想要及时了解到这些,可以关注我,或者订阅邮件。